مقالات
معنای UIو UX چیست؟ تفاوت و شباهت آن ها در طراحی
تفاوت و شباهت UI و UX و کاربرد این دو چیست؟
در دنیای فناوری اطلاعات، UI (رابط کاربری) و UX (تجربه کاربری) دو مفهوم بسیار حیاتی هستند که به طراحان و توسعهدهندگان کمک میکنند تا محصولات دیجیتال با تأثیر جذب بالاتر بر روی کاربر، را ارائه دهند.
این دو اصطلاح اغلب با هم اشتباه گرفته میشوند یا حتی به عنوان مفهومهای متقابل استفاده میشوند. اما در واقع، طراحی UI و UX دارای تفاوتها و وظایف متفاوتی هستند که در این مقاله به بررسی جامع شباهتها و تفاوتهای uiو uxمیپردازیم.
مطالعه بیشتر: دوره آموزش طراحی UI/UX در تهران
در ادامه با ما همراه شوید تا بدانیم تفاوت و شباهت ui ux چیست؟
در نگاه اول، اصطلاحات UX و UI نوعی اصطلاحات گنگ هستند. مانند بسیاری از اصطلاحات در فناوری، انواع اختصارات و کلمات اختصاری وجود دارد که باید به آنها عادت کنید.
“U” در هر دو عبارت مخفف “کاربر” است. این به این دلیل است که هر دو حوزه کاربر را در قلب خود دارند و برای ایجاد یک تجربه کاربر پسند ضروری هستند. هر توسعه دهندهای، چه یک برنامه یا حتی یک دستگاه قهوه ساز، اهمیت ایجاد یک رابط در دسترس را میداند.

UI یا رابط کاربری چیست؟
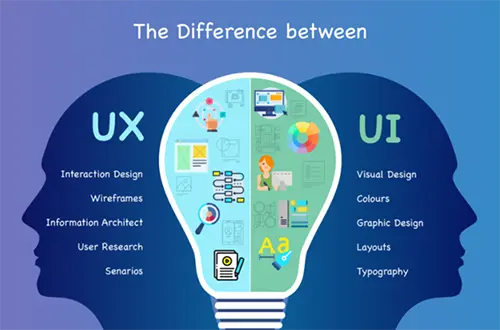
UI مخفف کلمه User Interface و به معنای رابط کاربری است. این حوزه بیشتر به جزئیات ظاهر یک وب سایت یا اپلیکیشن می پردازد. رابط کاربری یا UI به زبان ساده، هنر طراحی و ارائه اجزاء بصری در محصولات دیجیتال است. این عناصر شامل طراحی گرافیکی، آیکونها، رنگها، لیاوتها و دکمهها میشوند که کاربر با آنها تعامل دارد.
هدف اصلی UI ایجاد یک ظاهر جذاب، کاربرپسند و ساده برای کاربران است. بنابراین میتوان گفت: عناصر اصلی طراحی UI شامل موارد زیر میباشد:
- طراحی گرافیکی: ایجاد المانهای دیداری
- آیکونها: نمایش مفاهیم و اعمال به شکل تصویری
- لیاوتها: ترتیب المانها در صفحه به منظور ساختاردهی بهتر
- دکمهها و ورودیها: ایجاد نقاط تعاملی برای کاربر
UX یا تجربه کاربری چیست؟
UX مخفف User Experience است و همانطور که از نام آن پیداست، طراحی UX تعامل کاربر نهایی با شرکت، خدمات یا محصولات را در بر میگیرد. تجربه کاربری (UX) احساسی است که شخص در هنگام تعامل با یک شرکت به خصوص در زمینه طراحی سایت، برنامه وب یا سایر فناوریهای دیجیتالی احساس میکند.
تجربه کاربری (UX) سفری است که کاربران در هنگام استفاده از یک محصول طی میکنند. این سفر، نه تنها شامل تعاملات مستقیم آنها با محصول میشود، بلکه نحوه انطباق آن با روند کلی تکمیل کار آنها را نیز شامل میشود. هر نقطه تماس بین مشتری و شرکت در کلِ تجربه کاربری گنجانده شده است.
تجربه کاربری نشان میدهد که مردم هنگام جستوجو در یک وبسایت، استفاده از یک برنامه تلفن همراه یا تعامل با محصولات یا خدمات دیجیتالی یک شرکت چه احساسی دارند.
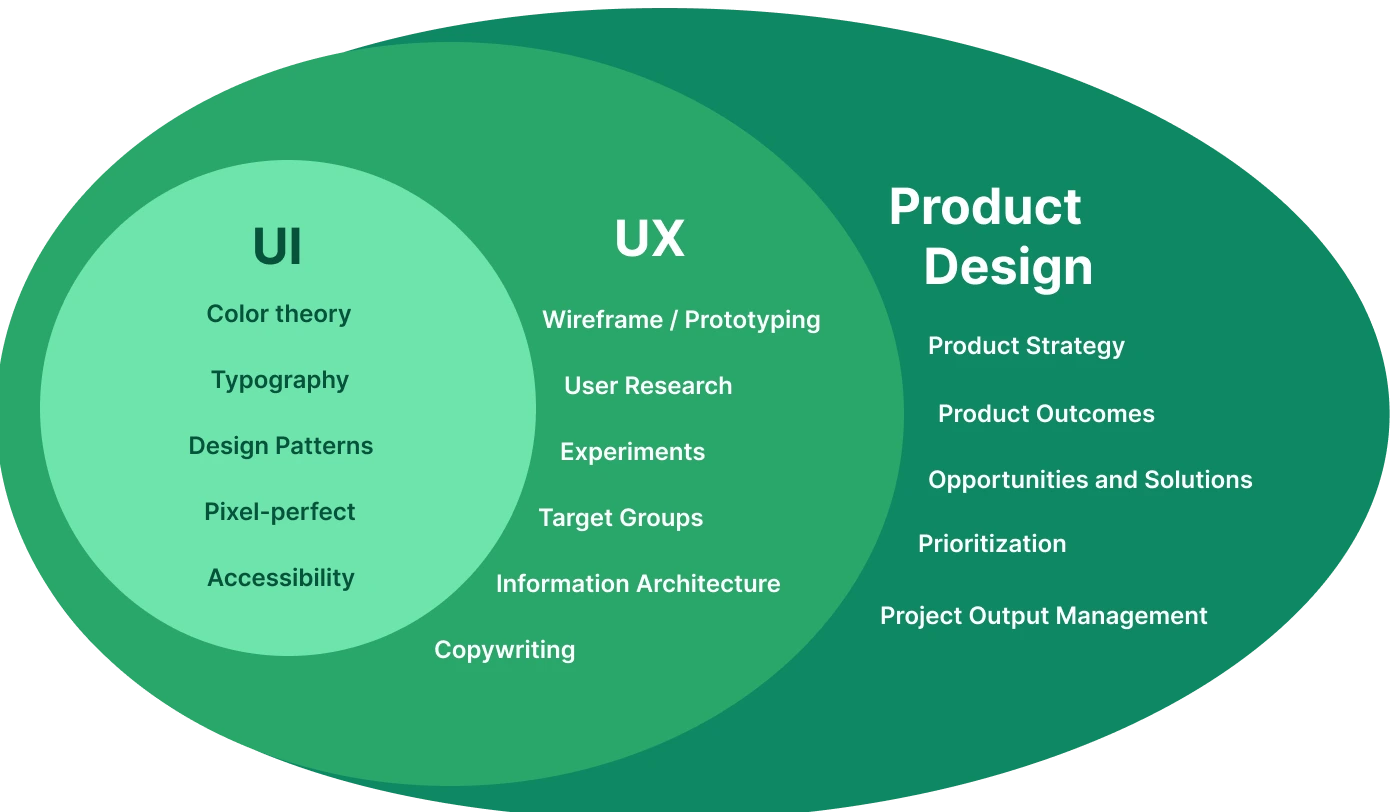
تفاوت طراحی تجربه کاربری UX و طراحی رابط کاربری UI
ترکیب مناسب از UI و UX میتواند منجر به ایجاد محصولاتی شود که هم ظاهر جذاب داشته باشند و هم تجربه کاربری بینظیری فراهم کنند. همکاری هماهنگ بین تیمهای UI و UX، عاملی اساسی برای موفقیت در حیطه فناوری است. در حقیقت این دو تفاوتهایی دارند که همراهی آنها میتواند منجر به موفقیت ذکر شده شوند.

بررسی مفهوم UI یا رابط کاربری
- معنا: رابط کاربری به طراحی المانهای گرافیکی و ظاهری یک محصول اشاره دارد
- تمرکز: بر ظاهر و نحوه نمایش المانها
- هدف: ایجاد یک ظاهر جذاب، ساده و کاربرپسند
- عناصر اصلی: طراحی گرافیکی، آیکونها، رنگها، دکمهها و لیاوتها
بررسی مفهوم UX یا تجربه کاربری
- معنا: تجربه کاربری به تجربه کلان کاربر از ابتدا تا انتها اشاره دارد
- تمرکز: بر بهبود فرآیندها و ارتقاء تجربه کلی کاربران
- هدف: ایجاد یک تجربه جامع و راحت برای کاربران
- عناصر اصلی: تحلیل بازار، تحقیقات کاربری، ایجاد مسیرهای کاربری و ارتباط با کاربر
اما اینکه تفاوت ui و ux چیست، تنها در این جزئیات تعریفی خلاصه نمیشود. بنابراین نکات مهم دیگر را با هم بررسی میکنیم.
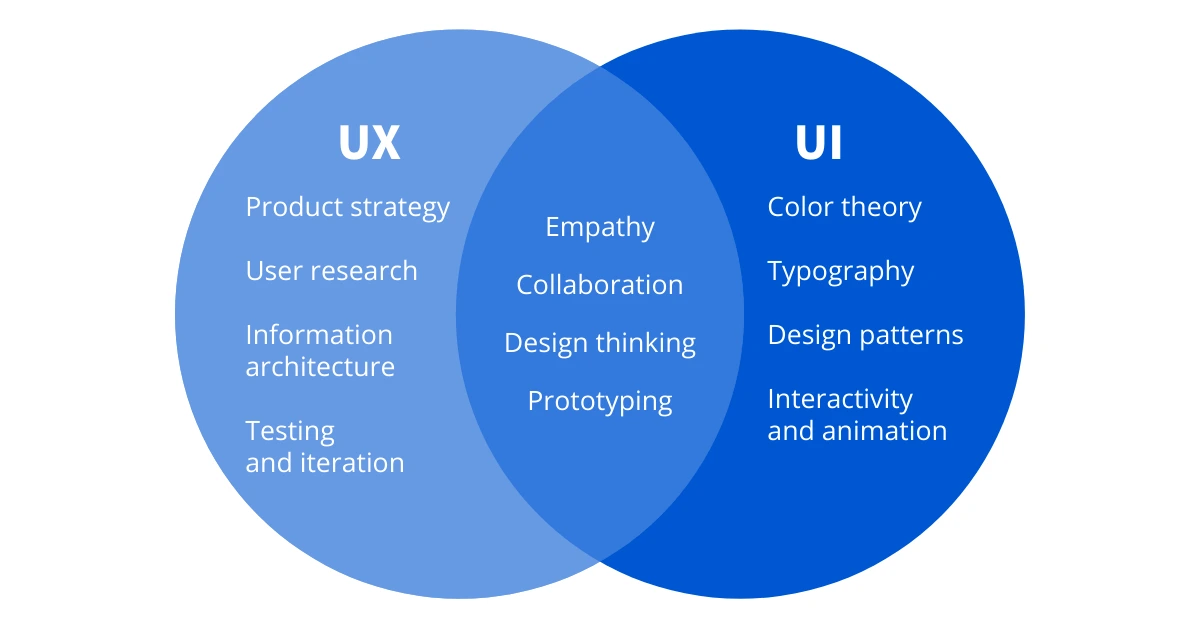
مهمترین تفاوتهای UI و UX چیست؟
اجازه دهید در خلاصهترین حالت اشاره کنیم که UI بیشتر بر روی ظاهر و طراحی گرافیکی تمرکز دارد، در حالی که UX به بهبود فرآیندها و ایجاد تجربه کاربری مثبت تمرکز دارد. علاوه بر آن، طراحی UI به عنوان رویایی زیبا و چشمنواز برای محصول است، در حالیکه UX بیشتر به ساخت یک تجربه جامع و ارتقاء تعامل با کاربر می پردازد.
اصلیترین تفاوتهای طراحی تجربه کاربری و طراحی رابط کاربری عبارت است از:
محدوده کاری
UI: بیشتر به جنبههای گرافیکی و ظاهری مرتبط است
UX: از یک دیدگاه گستردهتر آغاز میشود و شامل ارتباطات کاربر با هر جنبهای از محصول است
زمان مورد نیاز
UI: معمولاً در مراحل ابتدایی پروژه مورد توجه قرار میگیرد
UX: شروع از ابتدای پروژه و ادامه طولانیتر در طول زمان انجام کار
مهارتهای مورد نیاز در تفاوت UI و UX
UI: مهارتهای گرافیکی، طراحی ویژوال
مهارت در UX: تحلیل تجربه کاربری، توانایی تحلیل داده، ارتباطات بین فردی
شرایط کاربردی و استفاده در محصولات
UI: معمولاً در محصولات دیجیتال استفاده میشود
UX: قابل استفاده در هر نوع محصول یا خدمات
دیدگاه زمانی
UI: به طراحی لحظهای محدود است
UX: به بهبود مستمر در طول زمان متمرکز است
با این تفاوتهای UI و UX، هر دو به عنوان قطعات اساسی یک پازل تشکیلدهنده تجربه کامل کاربر محصولات دیجیتال، محسوب میشوند.
شباهتهای UI و UX چیست؟
یکی از عمدهترین شباهتها، تأثیرگذاری بر مخاطب است. هر دو طراحی UI و UX با هدف نهایی بهبود تجربه کاربری و رابط کاربری به مخاطبان میپردازند. علاوه بر آن طراحی UI و UX بهطور موازی و هماهنگ اجرا میشوند. در حقیقت بهتر است UI با توجه به نیازها و تحقیقات UX به گونهای طراحی شود که تجربه کاربری بهینه ایجاد شود.
نکته مهم دیگر این است که هر دو عنصر باید در تفاوتهای موجود، تعادل ایجاد کنند. به عبارت دیگر، یک طراح UI باید با درک از تحلیلها و نیازهای کاربران (UX)، رابط کاربری را به گونهای ارتقاء دهد که تجربه کاربری بهتری فراهم شود.

مثالهایی درباره تفاوت UI و UX
تفاوت بین UI و UX، در طراحی محصولات دیجیتال بسیار مهم است و برندهای شناختهشده دنیا به خوبی این دو مفهوم را در طراحیهای خود تفکیک کردهاند. در ادامه، چند مثال از برندهای معروف که این تفاوت را به خوبی نمایش میدهند، آورده شده است:
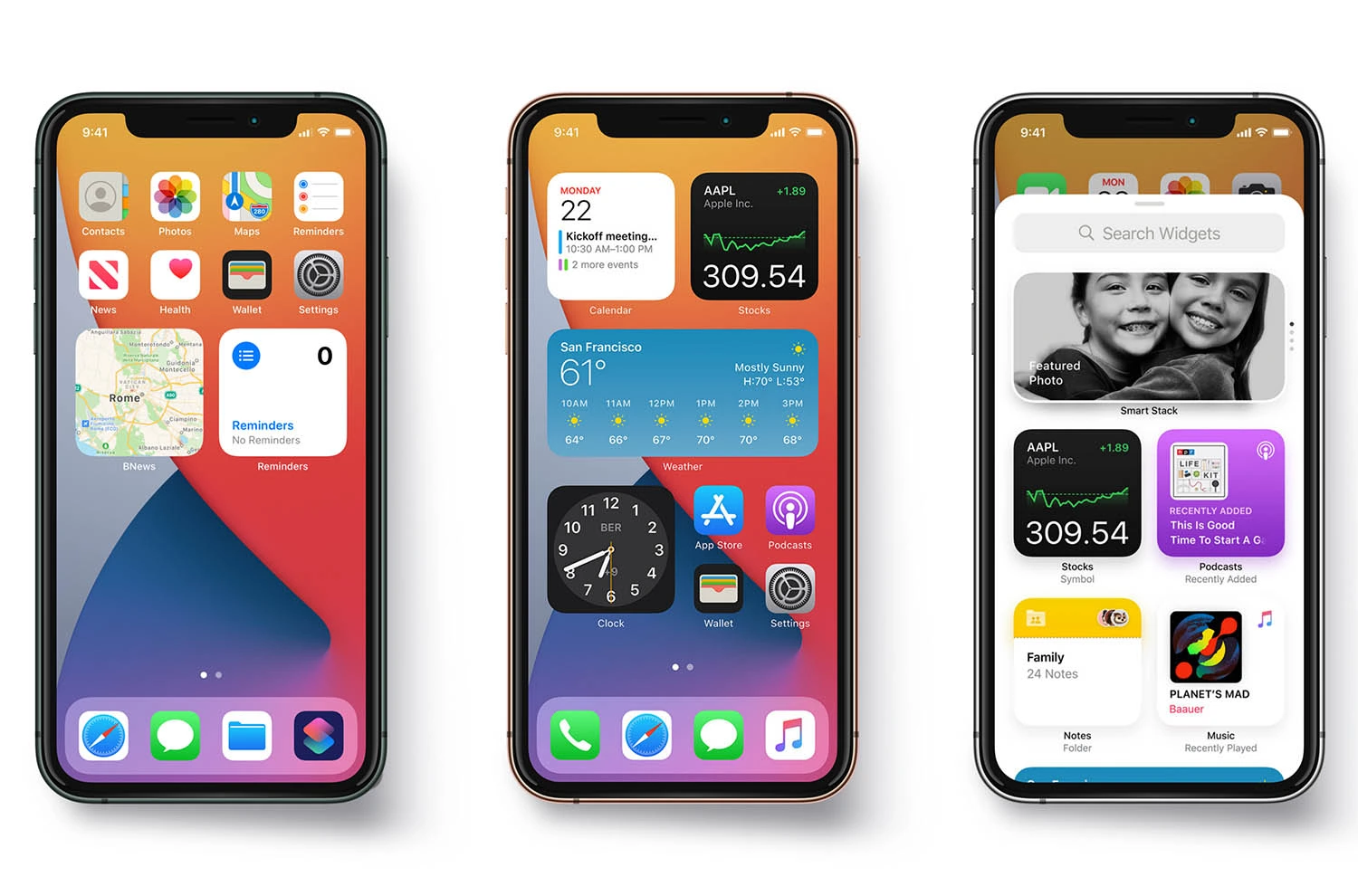
- اپل (Apple)
:UI طراحی ساده و مینیمالیستی محصولات اپل، شامل آیکونهای زیبا و رنگهای ملایم، تجربه بصری جذابی را فراهم میکند. این طراحی باعث میشود که کاربران به راحتی بتوانند با دستگاهها ارتباط برقرار کنند.
:UX تجربه کاربری اپل با توجه به یکپارچگی سختافزار و نرمافزار ایجاد شده است. از لحظهای که کاربر دستگاه را روشن میکند تا استفاده روزمره، همه چیز به گونهای طراحی شده که کاربر احساس راحتی کند.

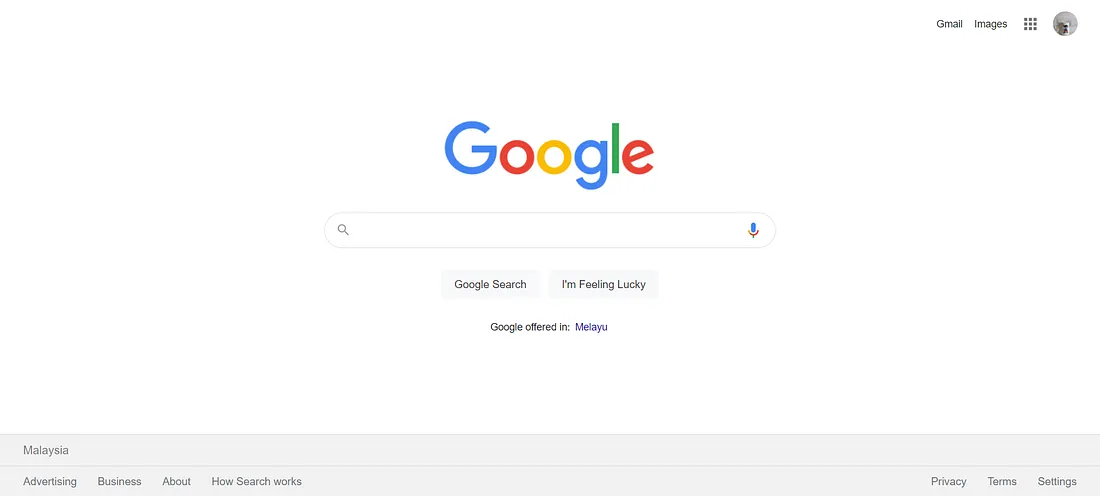
- گوگل (Google)
UI: طراحی ساده و کاربرپسند موتور جستجوی گوگل، شامل نوار جستجو و دکمههای واضح، باعث میشود که کاربران به راحتی بتوانند اطلاعات مورد نظر خود را پیدا کنند.
:UXتجربه کاربری گوگل با الگوریتمهای هوشمند و شخصیسازی نتایج جستجو بهینه شده است.

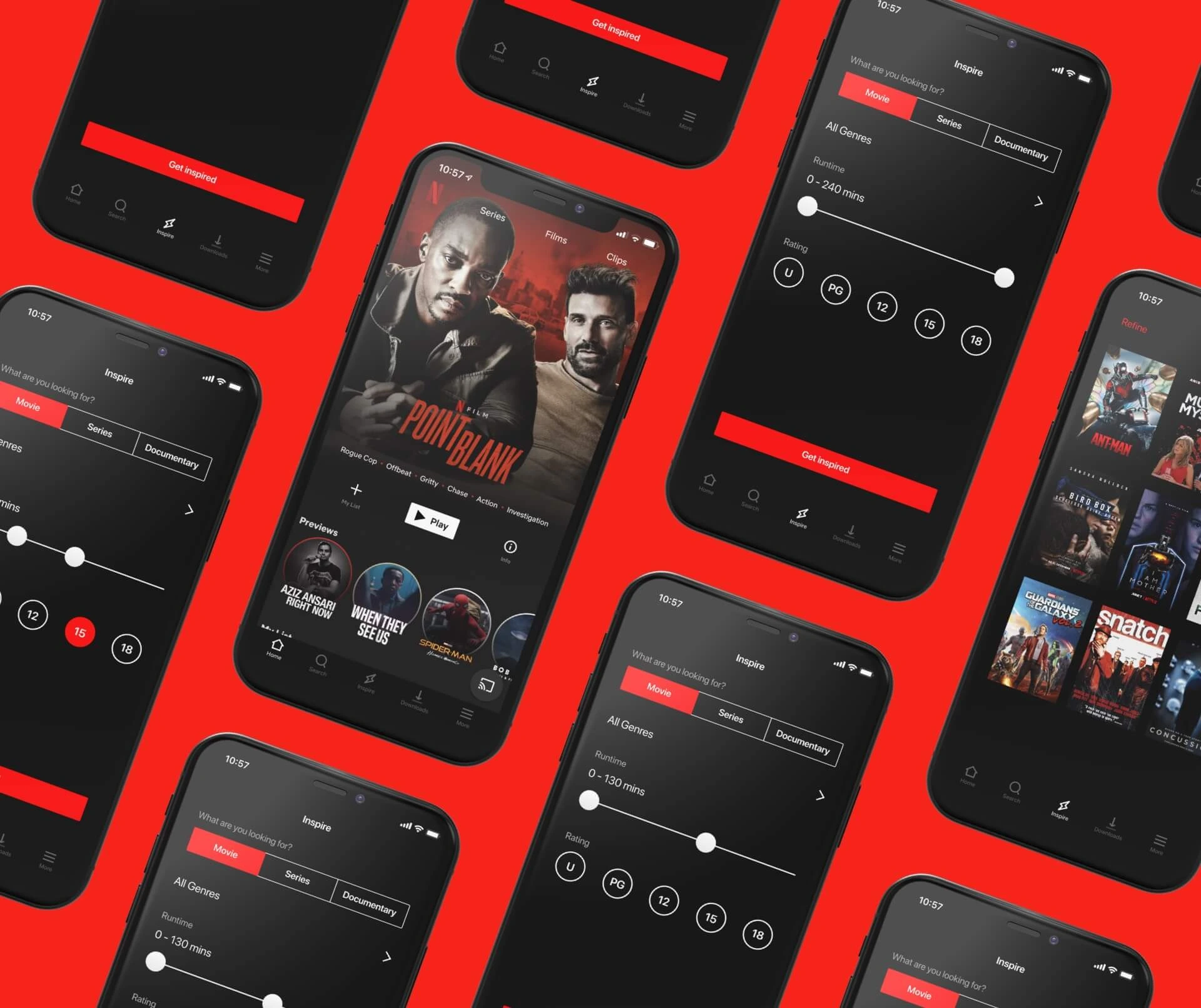
- نتفلیکس (Netflix)
UI: طراحی رابط کاربری نتفلیکس شامل تصاویر جذاب، دستهبندیهای واضح و دکمههای بزرگ برای پخش محتوا است که کاربر را به سمت انتخاب محتوا هدایت میکند.
:UX تجربه کاربری نتفلیکس با استفاده از الگوریتمهای توصیهگر و قابلیتهای شخصیسازی، به کاربران کمک میکند تا محتوای متناسب با سلیقه خود را پیدا کنند و از تماشای آن لذت ببرند.

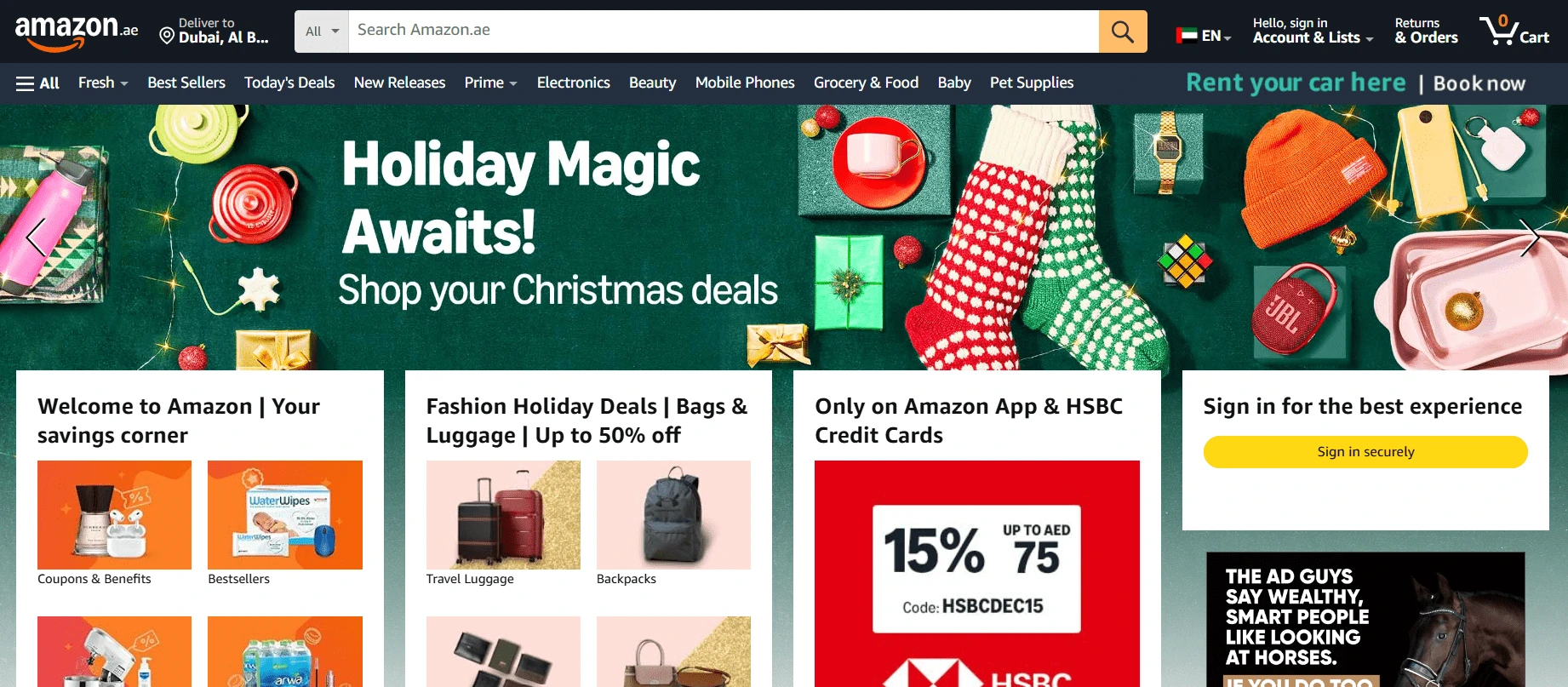
- آمازون (Amazon)
UI: رابط کاربری آمازون شامل نوار جستجو، فیلترها و دکمههای خرید واضح است که فرآیند خرید را تسهیل میکند.
UX: تجربه کاربری آمازون با توجه به فرآیند خرید آسان، نظرات کاربران و پیشنهادات شخصیسازیشده، بنا نهاده شده است.
این مثالها نشاندهنده اهمیت تفکیک UI و UX در طراحی محصولات دیجیتال هستند و نشان میدهند که چگونه برندهای بزرگ از این دو مفهوم برای بهبود تجربه کاربری خود بهره میبرند.

اهمیت رابط کاربری و تجربه کاربری در طراحی وبسایت و سئو
رابط کاربری و تجربه کاربری در طراحی سایت و سئو (SEO) نقش بسیار مهمی ایفا میکنند. در ادامه به توضیح اهمیت هر یک از این دو مفهوم در این زمینهها میپردازیم:
- اهمیت رابط کاربری (UI)
• جذابیت بصری: طراحی جذاب و کاربرپسند باعث میشود که کاربران تمایل بیشتری به ماندن در وبسایت داشته باشند.
• راحتی در استفاده: یک رابط کاربری واضح و ساده به کاربران کمک میکند تا به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند. این امر میتواند منجر به کاهش نرخ پرش (bounce rate) شود.
• دسترسی: طراحی UI باید به گونهای باشد که همه کاربران، از جمله افراد با نیازهای خاص، بتوانند به راحتی از وبسایت استفاده کنند. این امر شامل رعایت اصول دسترسیپذیری (Accessibility) است.
- اهمیت تجربه کاربری (UX)
• رضایت کاربر: UX خوب باعث میشود که کاربران از تجربه خود در وبسایت راضی باشند و احتمال بازگشت آنها افزایش یابد. این امر میتواند منجر به افزایش وفاداری مشتریان و افزایش نرخ تبدیل (conversion rate) شود.
• مسیر کاربر: طراحی UX باید به گونهای باشد که کاربران بتوانند به راحتی مسیر خود را در وبسایت پیدا کنند.
• تعامل: UX خوب باعث میشود که کاربران بیشتر با محتوا و خدمات وبسایت تعامل داشته باشند. این تعامل میتواند شامل اشتراکگذاری محتوا، نظردهی و خرید محصولات باشد.

- تأثیر بر سئو
• نرخ پرش: وبسایتهایی که دارای طراحی UI و UX ضعیف هستند، معمولاً نرخ پرش بالاتری دارند. موتورهای جستجو مانند گوگل از نرخ پرش به عنوان یکی از عوامل رتبهبندی استفاده میکنند. اگر کاربران به سرعت از وبسایت خارج شوند، بر رتبه سئو تأثیر منفی میگذارد.
• زمان ماندگاری: تجربه کاربری مثبت باعث میشود که کاربران زمان بیشتری را در وبسایت بگذرانند. این موضوع میتواند به موتورهای جستجو سیگنال دهد که وبسایت محتوای مفیدی دارد و به بهبود رتبه سئو کمک کند.
• محتوای قابل خواندن: طراحی UI باید به گونهای باشد که محتوای وبسایت به راحتی قابل خواندن باشد.
• سرعت بارگذاری: تجربه کاربری و رابط کاربری باید شامل بهینهسازی سرعت بارگذاری وبسایت باشد. وبسایتهایی که سریع بارگذاری میشوند، معمولاً رتبه بهتری در نتایج جستجو دارند.

رابط کاربری و تجربه کاربری در طراحی محصول
رابط کاربری و تجربه کاربری در طراحی محصول نقشهای کلیدی و اساسی دارند که به موفقیت و کارایی محصول کمک میکنند. در ادامه به بررسی این نقشها و اهمیت آنها میپردازیم:
- رابط کاربری (UI)
• جذابیت بصری: رابط کاربری باید به گونهای طراحی شود که از لحاظ بصری جذاب باشد. این شامل انتخاب رنگها، فونتها، آیکونها و طراحی کلی است که میتواند احساس مثبت را در کاربران ایجاد کند.
• هماهنگی با برند: UI باید با هویت برند هماهنگ باشد. طراحی متناسب با ارزشها و پیامهای برند میتواند به ایجاد شناخت و وفاداری مشتری کمک کند.
• قابلیت استفاده: رابط کاربری باید ساده و قابل فهم باشد.
- تجربه کاربری (UX)
• رضایت کاربر: UX خوب به معنای ارائه تجربهای خوشایند و راحت برای کاربران است. این شامل درک نیازها و انتظارات کاربران و تلاش برای برآورده کردن آنها است.
• مسیر کاربر: طراحی UX باید به گونهای باشد که کاربران بتوانند به راحتی و بدون سردرگمی از یک مرحله به مرحله دیگر حرکت کنند.
• تحلیل رفتار کاربر: در طراحی UX، تحلیل رفتار کاربران و جمعآوری بازخورد از آنها بسیار مهم است که میتواند به بهبود مستمر تجربه کاربری کمک نماید.
- نقش مشترک UI و UX در طراحی محصول
نقطه مشترک UI و UX در طراحی محصول عبارت است از:
• تعامل مثبت: UI و UX باید به گونهای با یکدیگر هماهنگ باشند که تجربهای مثبت برای کاربر ایجاد کنند.
• افزایش نرخ تبدیل: یک محصول با UI و UX مناسب میتواند نرخ تبدیل را افزایش دهد.
• کاهش نرخ ترک محصول: تجربه کاربری مثبت باعث میشود که کاربران کمتر تمایل به ترک محصول داشته باشند.
• نوآوری و خلاقیت: UI و UX خوب میتوانند به نوآوری در طراحی محصول کمک کنند.

UI و UX در یک نگاه
در نهایت، رابط کاربری و تجربه کاربری نه تنها برای جذب و نگهداری کاربران اهمیت دارند، بلکه تأثیر مستقیم بر سئو و رتبهبندی وبسایت در موتورهای جستجو نیز دارند. بنابراین، توجه به این دو عنصر در طراحی وبسایت از اهمیت بالایی برخوردار است.
ضمن اینکه رابط کاربری و تجربه کاربری در طراحی محصول بر روی جذابیت بصری، عملکرد، رضایت کاربر و موفقیت کلی محصول نیز تأثیرگذار هستند. توجه به این دو عنصر در مراحل اولیه طراحی میتواند به ایجاد محصولاتی موفق و محبوب منجر شود.
