مقالات
5 ابزار محبوب طراحی UI UX را بشناسید
معرفی بهترین نرم افزارهای طراحی رابط کاربری UI و تجربه کاربری UX
نرم افزارهای طراحی UI UX نقشی حیاتی در تسهیل و بهبود فرآیند خلق رابطهای کاربری جذاب و کاربرپسند ایفا میکنند. این ابزارها به طراحان اجازه میدهند تا ایدههای خود را به صورت بصری به تصویر کشیده، نمونههای اولیه تعاملی ایجاد کرده و در نهایت محصول نهایی را با کیفیت بالا ارائه دهند.
طراحی UI UX (User Interface/User Experience) یعنی طراحی رابط کاربری و تجربه کاربری. به عبارت سادهتر، این فرایند به خلق محصولاتی گفته میشود که استفاده از آنها برای کاربر لذتبخش و آسان باشد. از وبسایتها و اپلیکیشنها گرفته تا دستگاههای فیزیکی، همه نیاز به طراحی UI UX دارند تا بتوانند کاربران را جذب کرده و به آنها بهترین تجربه را ارائه دهند.
مطالعه بیشتر: 13 نکته مهم در طراحی محصول
ابزارهای طراحی UI UX به طراحان کمک میکنند تا ایدههای خود را به صورت بصری و تعاملی به نمایش بگذارند، پروتوتایپ بسازند و در نهایت محصول نهایی را طراحی کنند. این ابزارها با ارائه ویژگیهای مختلفی مانند طراحی بُرداری، ایجاد انیمیشن، طراحی واکنشگرا یا ریسپانسیو و… به طراحان اجازه میدهند تا محصولات باکیفیتتری را تولید کنند.

کاربرد ابزار در طراحی UI UX
هر نرم افزار طراحی UI UX از اهمیت بالایی در این حیطه برخورد است، که موجب دستیابی به ارزش افزودههای زیر میگردند:
- افزایش سرعت و دقت طراحی: ابزارهای طراحی به طراحان اجازه میدهند تا طرحهای خود را به سرعت و با دقت بیشتری ایجاد کنند.
- همکاری بهتر: بسیاری از این ابزارها امکان همکاری تیمی را فراهم میکنند و به طراحان اجازه میدهند تا در زمان واقعی روی پروژهها کار کنند.
- ایجاد پروتوتایپهای تعاملی: با استفاده از این ابزارها میتوان پروتوتایپهای تعاملی ایجاد کرد و قبل از توسعه محصول نهایی، بازخورد کاربران را دریافت کرد.
- بهبود کیفیت طراحی: ابزارهای طراحی به طراحان کمک میکنند تا طرحهای دقیقتر و حرفهایتری ایجاد کنند.
- صرفهجویی در زمان و هزینه: با استفاده از نرم افزار طراحی UI UX میتوان زمان و هزینه توسعه محصول را کاهش داد.

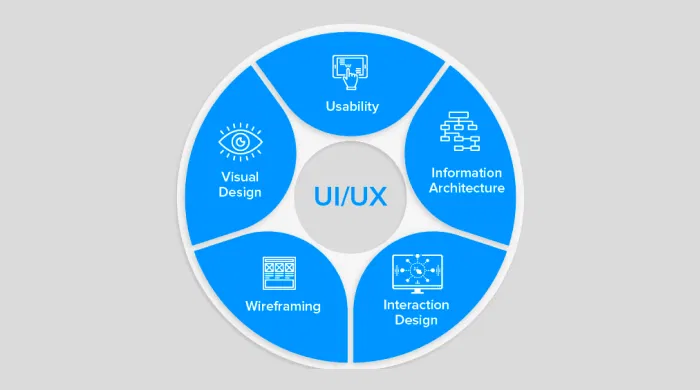
مهمترین کاربرد ابزار در طراحی UI UX
مهمترین کاربرد ابزار در طراحی UI UX عبارت است از:
ایجاد طرحهای اولیه (Wireframing)
با استفاده از نرم افزار UI UX، طراحان میتوانند ساختار کلی یک رابط کاربری را به سرعت ترسیم کرده و چیدمان عناصر مختلف را مشخص کنند.
طراحی بصری (Visual Design)
این ابزارها به طراحان امکان میدهند تا با استفاده از ابزارهای طراحی گرافیکی، ظاهر بصری عناصر رابط کاربری را بهبود بخشیده و یک تجربه بصری جذاب ایجاد کنند.
ایجاد نمونههای اولیه تعاملی (Prototyping)
با استفاده از نرم افزار UI UX میتوان نمونههای اولیهای ساخت که رفتار و عملکرد نهایی محصول را شبیهسازی کرده و به طراحان اجازه میدهد تا قبل از توسعه نهایی، محصول را تست کرده و بازخورد بگیرند.
همکاری گروهی (Collaboration)
بسیاری از ابزارهای طراحی UI UX امکان همکاری گروهی را فراهم میکنند. طراحان، توسعهدهندگان و سایر اعضای تیم میتوانند به صورت همزمان روی پروژه کار کرده و نظرات خود را به اشتراک بگذارند.
تست و ارزیابی (Testing and Evaluation)
برخی از ابزارها امکان تست کارایی و تجربه کاربری نمونههای اولیه را فراهم میکنند و به طراحان کمک میکنند تا نقاط ضعف و قوت طراحی خود را شناسایی کنند.
تولید خروجیهای قابل استفاده (Deliverables)
نرم افزار UI UX به طراحان اجازه میدهد تا خروجیهای قابل استفادهای مانند فایلهای تصویری، کدهای CSS و سایر فایلهای مورد نیاز برای توسعه نرمافزار را تولید کنند.
محبوبترین نرم افزار طراحی UI UX
انتخاب بهترین نرم افزار طراحی UI UX بستگی به نیازها و ترجیحات شخصی هر طراح دارد. با توجه به تنوع ابزارهای موجود، طراحان میتوانند ابزاری را انتخاب کنند که بهترین پاسخ را به نیازهای پروژه آنها بدهد. در انتخاب ابزار مناسب، عوامل زیر باید در نظر گرفته شوند:
– نوع پروژه: برای پروژههای مختلف، ابزارهای مختلفی مناسب هستند.
– سطح مهارت طراح: برخی از ابزارها برای مبتدیان و برخی دیگر برای طراحان حرفهای مناسبتر هستند.
– بودجه: ابزارهای مختلف، قیمتهای متفاوتی دارند.
– ویژگیهای مورد نیاز: هر ابزار دارای ویژگیهای خاص خود است.
برخی از محبوبترین ابزارهای طراحی UI UX عبارتند از:
1- نرم افزار Figma: یک ابزار مبتنی بر مرورگر که به دلیل قابلیت همکاری گروهی و امکان طراحی رابطهای کاربری واکنشگرا بسیار محبوب است.
2- نرم افزار Adobe XD: یک ابزار طراحی همه کاره که توسط شرکت ادوبی ارائه شده و امکان ایجاد نمونههای اولیه تعاملی برای طراحی وبسایتها، اپلیکیشنها و پروتوتایپها را فراهم میکند.
3- نرم افزار Sketch: یک ابزار قدرتمند برای طراحی رابط کاربری که خصوصاً برای طراحان اپلیکیشنهای موبایل محبوب است.
4- نرم افزار InVision: یک پلتفرم برای طراحی، پروتوتایپ و همکاری که به طراحان اجازه میدهد تا طرحهای خود را به صورت تعاملی به اشتراک بگذارند.
5- نرم افزار Axure RP: ابزاری قدرتمند برای طراحی نمونههای اولیه تعاملی است.

نرم افزار Figma
فیگما (Figma) یک نرمافزار قدرتمند برای طراحی رابط کاربری مبتنی بر وب است که به طراحان و تیمهای توسعه اجازه میدهد تا به صورت همزمان و آنلاین روی پروژههای طراحی رابط کاربری (UI) و تجربه کاربری (UX) کار کنند. این ابزار به دلیل سادگی استفاده، قابلیتهای همکاری قوی و ویژگیهای پیشرفتهاش، به سرعت به یکی از محبوبترین ابزارهای طراحی در دنیا تبدیل شده است.
چرا فیگما؟
- طراحی همزمان با فیگما: چندین نفر میتوانند به طور همزمان روی یک پروژه کار کنند و تغییرات را در لحظه ببینند.
- پروتوتایپهای تعاملی: ایجاد پروتوتایپهای تعاملی برای نمایش بهتر عملکرد محصول نهایی.
- کتابخانههای مشترک: ایجاد و اشتراکگذاری کتابخانههای اجزای طراحی برای حفظ یکپارچگی بصری در پروژه.
- قابلیتهای همکاری: کامنتگذاری، نظرسنجی و اشتراکگذاری آسان طرحها میان اعضای تیم.
- پشتیبانی از سیستمهای مختلف: کار با فیگما روی ویندوز، مک، لینوکس و مرورگرهای وب امکانپذیر است.
- بسیار مقیاسپذیر: از پروژههای کوچک تا پروژههای بزرگ و پیچیده را پشتیبانی میکند.
چه کسانی از فیگما استفاده میکنند؟
- طراحان :UI UX برای ایجاد وایرفریم، ماکت، پروتوتایپ و طراحی رابط کاربری.
- تیمهای توسعه: برای درک بهتر طرحهای طراحان و همکاری نزدیکتر با آنها.
- صاحبان کسبوکار: برای مشاهده پیشرفت پروژه و ارائه بازخورد.
ویژگیهای کلیدی نرم افزار فیگما
- طراحی برداری: ایجاد طرحهای با کیفیت بالا که قابل بزرگنمایی بدون افت کیفیت هستند.
- سیستم طراحی: ایجاد یک سیستم طراحی منسجم برای حفظ یکپارچگی بصری در تمام پروژهها.
- پلاگینها: گسترش قابلیتهای فیگما با استفاده از پلاگینهای مختلف.
- یکپارچهسازی با سایر ابزارها: اتصال فیگما به ابزارهای دیگر مانند زپلین (Zeplin) برای انتقال آسان طرحها به توسعهدهندگان.

تفاوت فیگما و سایر ابزارهای طراحی مانند Sketch
در حالی که Sketch یک ابزار طراحی قدرتمند است، فیگما به دلیل ماهیت مبتنی بر وب خود، قابلیتهای همکاری بهتر و ویژگیهای پیشرفتهتری را ارائه میدهد. همچنین، فیگما به صورت رایگان برای تیمهای کوچک در دسترس است.
بطور کلی، فیگما یک ابزار بسیار قدرتمند و انعطافپذیر برای طراحی رابط کاربری است که به طراحان و تیمهای توسعه کمک میکند تا محصولات بهتری را ایجاد کنند.
نرم افزار Adobe XD
ادوبی ایکسدی یک ابزار قدرتمند طراحی رابط کاربری (UI) و تجربه کاربری (UX) است که توسط شرکت ادوبی توسعه یافته است. این نرمافزار به طراحان اجازه میدهد تا پروتوتایپهای تعاملی سریع و باکیفیتی برای وبسایتها، اپلیکیشنهای موبایل و سایر محصولات دیجیتال ایجاد کنند.
چرا ادوبی ایکسدی؟
- طراحی سریع و آسان: با رابط کاربری ساده و ابزارهای قدرتمند، میتوانید به سرعت طرحهای خود را ایجاد و به روزرسانی کنید.
- پروتوتایپهای تعاملی: ایجاد پروتوتایپهایی که شبیه به محصول نهایی عمل میکنند و به شما امکان میدهد تا تعاملات کاربر را شبیهسازی کنید.
- طراحی واکنشگرا: طراحی رابط کاربری که به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشود.
- همکاری تیمی: اشتراکگذاری طرحها با اعضای تیم و دریافت بازخورد در زمان واقعی.
- یکپارچهسازی با سایر محصولات ادوبی: کار با فایلهای PSD، AI و سایر فرمتهای ادوبی.
ویژگیهای کلیدی ادوبی ایکسدی
- طراحی برداری: ایجاد طرحهای با کیفیت بالا که قابل بزرگنمایی بدون افت کیفیت هستند.
- ابزارهای طراحی: ابزارهای متنوعی برای طراحی عناصر مختلف رابط کاربری مانند دکمهها، متن، تصاویر و… دارد.
- پروتوتایپینگ: ایجاد نمونههای اولیه تعاملی با قابلیت افزودن انیمیشن و تعاملات.
- طراحی برای دستگاههای مختلف: طراحی برای وب، موبایل، تبلت و سایر دستگاهها.
- کتابخانههای طراحی: ایجاد و استفاده از کتابخانههای طراحی برای حفظ یکپارچگی بصری در پروژهها.
چه کسانی از ادوبی ایکسدی استفاده میکنند؟
- طراحان :UI UX برای ایجاد وایرفریم، ماکت و پروتوتایپ.
- تیمهای توسعه: برای درک بهتر طرحهای طراحان و همکاری نزدیکتر با آنها.
- صاحبان کسبوکار: برای مشاهده پیشرفت پروژه و ارائه بازخورد.

مقایسه ادوبی ایکسدی با فیگما
فیگما و ادوبی ایکسدی هر دو نرمافزار قدرتمندی برای طراحی UI UX هستند. اما تفاوتهایی نیز دارند:
- فیگما: بیشتر بر روی همکاری تیمی و طراحی مبتنی بر وب تمرکز دارد.
- ادوبی ایکسدی: بیشتر بر روی طراحی پروتوتایپهای تعاملی و یکپارچهسازی با سایر محصولات ادوبی تمرکز دارد.
انتخاب بین فیگما و ادوبی ایکسدی بستگی به نیازها و ترجیحات شما دارد. اگر به دنبال ابزاری برای همکاری تیمی هستید، فیگما گزینه خوبی است. اما اگر به ابزارهای پیشرفته طراحی و پروتوتایپینگ نیاز دارید، ادوبی ایکسدی میتواند انتخاب بهتری باشد.
نرم افزار Sketch
اسکچ (Sketch) یک نرمافزار طراحی بُرداری است که به طور خاص برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) توسعه یافته است. این نرمافزار به دلیل سادگی استفاده، سرعت بالا و تمرکز بر طراحی رابط کاربری، به سرعت به یکی از محبوبترین ابزارهای طراحی در میان طراحان اپلیکیشنهای موبایل و وب تبدیل شده است.
چرا نرم افزار اسکچ؟
- طراحی سریع و روان: اسکچ با رابط کاربری ساده و ابزارهای قدرتمند، به شما اجازه میدهد تا به سرعت ایدههای خود را به طرحهای زیبا تبدیل کنید.
- تمرکز بر طراحی :UI اسکچ به طور خاص برای طراحی رابط کاربری طراحی شده است و ابزارها و ویژگیهای مورد نیاز برای این کار را در اختیار شما قرار میدهد.
- سیستمهای طراحی: اسکچ به شما اجازه میدهد تا یک سیستم طراحی منسجم برای پروژههای خود ایجاد کنید و از آن در تمام طرحهای خود استفاده کنید.
- پلاگینهای متنوع: با استفاده از پلاگینهای مختلف، میتوانید قابلیتهای اسکچ را گسترش داده و آن را با نیازهای خود تطبیق دهید.
- جامعه بزرگ کاربران: اسکچ یک جامعه بزرگ از کاربران دارد که به شما امکان میدهد تا از منابع و آموزشهای آنها بهرهمند شوید.
چه کسانی از اسکچ استفاده میکنند؟
- طراحان :UI UX برای طراحی رابط کاربری اپلیکیشنهای موبایل و وب.
- تیمهای طراحی: برای ایجاد یک زبان بصری مشترک و حفظ یکپارچگی در طراحی محصولات.
- آژانسهای طراحی: برای ارائه طرحهای با کیفیت بالا به مشتریان خود.
ویژگیهای کلیدی نرم افزار اسکچ
- طراحی برداری: ایجاد طرحهای با کیفیت بالا که قابل بزرگنمایی بدون افت کیفیت هستند.
- لایهها: مدیریت آسان لایهها برای سازماندهی طرحهای پیچیده.
- سمبلها: ایجاد و استفاده از سمبلها برای ایجاد عناصر تکراری.
- پلاگینها: گسترش قابلیتهای اسکچ با استفاده از پلاگینهای مختلف.
- فرمتهای متنوع: خروجی گرفتن از طرحها در فرمتهای مختلف مانند PNG، SVG و .PDF
اسکچ در مقابل سایر ابزارهای طراحی
اسکچ در مقایسه با سایر ابزارهای طراحی مانند فیگما و ادوبی ایکسدی، بیشتر بر روی طراحی رابط کاربری اپلیکیشنهای موبایل تمرکز دارد و رابط کاربری سادهتری دارد. اما فیگما و ادوبی ایکسدی قابلیتهای همکاری تیمی و طراحی واکنشگرا را بهتر پشتیبانی میکنند.
چه زمانی باید از اسکچ استفاده کرد؟
اگر شما یک طراح UI UX هستید که به دنبال بهترین نرم افزار طراحی UI UX برای طراحی سریع و آسان رابط کاربری اپلیکیشنهای موبایل هستید، اسکچ گزینه بسیار مناسبی برای شما است. همچنین اگر به دنبال ابزاری با جامعه کاربری بزرگ و منابع آموزشی فراوان هستید، اسکچ میتواند انتخاب خوبی برایتان باشد.
در کل، اسکچ یک ابزار بسیار قدرتمند و محبوب برای طراحی رابط کاربری است که به شما کمک میکند تا طرحهای زیبا و کارآمدی ایجاد کنید.

نرم افزار INVISION
اینویژن یک پلتفرم قدرتمند و محبوب در حوزه طراحی محصول دیجیتال است که به طراحان، توسعهدهندگان و سایر اعضای تیمهای محصول کمک میکند تا ایدههای خود را به واقعیت تبدیل کنند. اینویژن به عنوان یک پل ارتباطی بین طراحان و سایر اعضای تیم عمل میکند و به آنها اجازه میدهد تا به صورت تعاملی روی پروژهها کار کنند و بازخوردهای ارزشمندی را جمعآوری نمایند.
ویژگیهای کلیدی اینویژن:
- ایجاد پروتوتایپهای تعاملی: اینویژن به شما اجازه میدهد تا پروتوتایپهای تعاملی با کیفیت بالا ایجاد کنید و نحوه تعامل کاربران با محصول نهایی را شبیهسازی کنید.
- همکاری تیمی: این پلتفرم امکان همکاری همزمان بین اعضای تیم را فراهم میکند و به شما اجازه میدهد تا نظرات و بازخوردهای خود را به اشتراک بگذارید.
- جمعآوری بازخورد: با استفاده از اینویژن میتوانید به راحتی بازخورد کاربران را جمعآوری و تحلیل کنید تا بتوانید محصول خود را بهبود ببخشید.
- یکپارچهسازی با سایر ابزارها: اینویژن با بسیاری از ابزارهای طراحی محبوب مانند فیگما، اسکچ و ادوبی XD یکپارچه میشود.
- طراحی سیستمهای طراحی: اینویژن به شما کمک میکند تا یک سیستم طراحی منسجم برای محصولات خود ایجاد کنید.
چه کسانی از اینویژن استفاده میکنند؟
- طراحان :UI UX برای ایجاد پروتوتایپها و ارائه طرحهای خود به تیم.
- توسعهدهندگان: برای درک بهتر طرحهای طراحان و همکاری نزدیکتر با آنها.
- مدیران محصول: برای مدیریت پروژهها و گرفتن تصمیمات بهتر.
- صاحبان کسبوکار: برای مشاهده پیشرفت پروژه و ارائه بازخورد.
چرا از اینویژن استفاده کنیم؟
- بهبود ارتباطات: اینویژن به عنوان یک پل ارتباطی بین طراحان، توسعهدهندگان و سایر اعضای تیم عمل میکند و به بهبود ارتباطات و همکاری کمک میکند.
- افزایش سرعت توسعه: با استفاده از اینویژن میتوانید به سرعت پروتوتایپهای خود را ایجاد و تست کنید و در نتیجه زمان توسعه محصول را کاهش دهید.
- بهبود کیفیت محصول: با جمعآوری بازخورد کاربران و ایجاد تغییرات بر اساس آن، میتوانید کیفیت محصول خود را بهبود بخشید.
میتوان گفت، اینویژن یک ابزار بسیار قدرتمند و مفید برای هر تیمی است که در زمینه طراحی و توسعه محصول فعالیت میکند.

نرم افزار Axure RP
Axure RP یک نرمافزار حرفهای برای طراحی نمونههای اولیه (پروتوتایپ) تعاملی وبسایتها و اپلیکیشنها است. این ابزار به طراحان UX/UI اجازه میدهد تا ایدههای خود را به صورت بصری و تعاملی به نمایش بگذارند و قبل از توسعه نهایی، قابلیت استفاده و عملکرد محصول را ارزیابی کنند.
چرا از Axure RP استفاده کنیم؟
- طراحی نمونههای اولیه پیچیده:Axure RP به شما این امکان را میدهد که نمونههای اولیه بسیار پیچیده و تعاملی با منطق شرطی، متغیرها و رویدادهای مختلف ایجاد کنید.
- همکاری تیمی: این ابزار امکان همکاری تیمی را فراهم میکند و به شما اجازه میدهد تا طرحهای خود را با سایر اعضای تیم به اشتراک بگذارید و بازخورد بگیرید.
- تولید مستندات: Axure RP به شما این قابلیت را میدهد که مستندات کاملی از طرحهای خود ایجاد کنید که شامل وایرفریمها، ماکتها، مشخصات تعاملات و موارد دیگر میشود.
- یکپارچهسازی با سایر ابزارها: Axure RP با سایر ابزارهای طراحی و توسعه نرمافزار یکپارچه میشود.
ویژگیهای کلیدی Axure RP
- طراحی وایرفریم و ماکت: ایجاد طرحهای اولیه با جزئیات کم و زیاد.
- تعاملات: تعریف تعاملات مختلف مانند کلیک، هُوِر، دراگ اند دراپ و…
- متغیرها و منطق شرطی: ایجاد نمونههای اولیه دینامیک با استفاده از متغیرها و منطق شرطی.
- پروتوتایپها :HTML امکان تولید پروتوتایپهایی که در مرورگر قابل اجرا هستند.
- آرشیو اجزا: ایجاد و استفاده از آرشیو اجزا برای افزایش سرعت طراحی.
چه کسانی از Axure RP استفاده میکنند؟
- طراحان :UX/UI برای ایجاد نمونههای اولیه تعاملی و ارائه طرحهای خود به مشتریان و تیم توسعه.
- تیمهای توسعه: برای درک بهتر طرحهای طراحان و همکاری نزدیکتر با آنها.
- صاحبان کسبوکار: برای مشاهده پیشرفت پروژه و ارائه بازخورد.
مقایسه با سایر ابزارهای طراحی
Axure RP در مقایسه با سایر نرم افزارهای طراحی UI UX مانند فیگما و ادوبی ایکسدی، بیشتر بر روی ایجاد نمونههای اولیه پیچیده و تعاملی تمرکز دارد. این نرم افزار طراحی UI UX به شما این امکان را میدهد تا جزئیات بیشتری را در نمونههای اولیه خود بگنجانید و منطق پیچیدهتری را پیادهسازی کنید.
چه زمانی باید از Axure RP استفاده کرد؟
اگر شما به دنبال ابزاری برای ایجاد نمونههای اولیه بسیار پیچیده و تعاملی هستید،Axure RP گزینه بسیار مناسبی برای شما است. همچنین اگر به ابزاری نیاز دارید که این قابلیت را داشته باشد که مستندات کاملی از طرحهای خود ایجاد کنید،Axure RP میتواند انتخاب خوبی باشد.
Axure RP یک ابزار قدرتمند و حرفهای برای طراحی نمونههای اولیه تعاملی است که به شما کمک میکند تا ایدههای خود را به واقعیت تبدیل کنید.

اهمیت آموزش کاربرد نرم افزار طراحی UI UX
فراگیری آموزش کاربرد ابزار UI UX، یکی از ارکان اصلی تبدیل شدن به یک طراح رابط کاربری و تجربه کاربری حرفهای است. این ابزارها نه تنها به شما کمک میکنند تا ایدههای خود را به صورت بصری و تعاملی به نمایش بگذارید، بلکه به شما این امکان را میدهند که به سرعت و با دقت بیشتری طرحهای خود را ایجاد و بهبود بخشید.
آموزش تخصصی طراحی UI UX، مزایای زیر را در پی دارد:
- افزایش بهرهوری: با تسلط بر ابزارهای طراحی UI UX، میتوانید زمان کمتری را صرف کارهای تکراری کنید و تمرکز خود را بر روی خلاقیت و حل مسئله بگذارید.
- ایجاد طرحهای حرفهایتر: ابزار UI UX به شما این امکان را میدهد تا طرحهایی با کیفیت بالاتر و جزئیات بیشتر ایجاد کنید.
- همکاری بهتر با تیم: با استفاده از ابزارهای مشترک، میتوانید به راحتی با سایر اعضای تیم همکاری کنید و بازخوردهای آنها را دریافت کنید.
- بروزرسانی با تکنولوژیهای جدید: نرم افزارهای طراحی UI UX به طور مداوم در حال پیشرفت هستند و یادگیری آنها به شما کمک میکند تا همیشه به روز باشید.
- افزایش فرصتهای شغلی: تسلط بر نرم افزار طراحی UI UX یکی از مهارتهای مورد نیاز برای بسیاری از مشاغل در حوزه طراحی و توسعه محصول است.
در یک کلام، ابزارهای طراحی UI UX به طراحان کمک میکنند تا ایدههای خود را به واقعیت تبدیل کرده و محصولاتی با تجربه کاربری بهتر ایجاد کنند.
توصیه میکنیم که برای درک بهتر مفاهیم و اصطلاحات تخصصی در این زمینه، که از دورههای آموزشی معتبر طراحی UI UX و منابع آموزشی معتبر استفاده نمایید تا بدون اتلاف وقت به یک طراح UI UX توانمند تبدیل شوید.