آنلاین
تئوری رنگها: راهنمای مختصر برای طراحان گرافیک
بسیاری از مردم میپندارند انتخاب رنگ برای UI بیشتر بستگی به سلیقه طراح دارد و حس زیبایی شناختی او. در حالیکه فرآیند انتخاب رنگ پیچیده تر از آن چیزی است که به نظر میآید و در طراحی نقشی اساسی ایفا مینماید.
رنگها تاثیری شگرف بر حال و هوای روحی و رفتار ما دارند. به همین خاطر است که موفقیت یک محصول به میزان زیادی به رنگی بستگی دارد که برای طراحی آن برگزیده شده است. بر اساس تحقیقات صورت گرفته، نُه ثانیه طول میکشد تا آدمها به شکل ناخود آگاه راجع به محصولی قضاوت کنند و بین 62 تا 90 درصد از این داوری به تنهایی بر مبنای رنگ آن محصول صورت میگیرد.
برای خلق طراحی مناسب و به کار گیری رنگها به شیوه های موثرتر، میبایست دریابیم رنگها چگونه شکل گرفته اند و چطور به یکدیگر ارتباط مییابند. به این خاطر است که هنرجویان در مدارس، کالجها و دانشگاهها دانش تئوری رنگها را میآموزند که اختصاص دارد به خواص رنگها.
چرخه رنگ
اگر به هر گونه کلاسی در حوزه نقاشی رفته باشید، حتما دایرهای را دیده اید که متشکل از رنگهای گوناگون است. به این دایره، (چرخه رنگ color wheel) میگویند که ما را یاری میرساند تا بفهمیم چطور رنگهای گوناگون به یکدیگر مرتبط میشوند و چگونه باید ترکیب گردند.
چرخه رنگ معمولا از رنگهای اولیه، ثانویه و ثالث ساخته شده است. رنگهای اولیه آن سه رنگی هستند که از ترکیب دیگر رنگها ساخته نشده اند. از ترکیب رنگهای اولیه رنگهای ثانویه به وجود میآیند و آمیزه رنگهای اولیه و ثانویه رنگهای ثالث را به ما میدهد که دارای اسامی دو کلمه ای هستند مانند: بنفش مایل به سرخ.
چرخه رنگ در سال 1666 توسط ایزاک نیوتن به شیوهای شماتیک خلق شد. از آن زمان تاکنون دستخوش تغییرات بسیاری شده است اما هنوز هم ابزاری اساسی برای ترکیب رنگها به شمار میآید. مساله محوری این است که چرخه رنگ باید به شیوه ای طراحی شود که رنگها در آن به شکلی مناسب ترکیب شوند.

الگوهای رنگ
پیش از آنکه به ترکیب رنگها مبادرت ورزید لازم است که بدانید رنگها دو طبیعت متفاوت دارند: رنگهای تنور که پوسته اشیاء هستند و مابقی که از نور ساخته شدهاند مانند اشعه های تلویزیون. این گونه ها دو مدل رنگی را خلق میکنند که چرخه رنگ را شکل میدهد: افزایشی و کاهشی.
الگوی رنگ افزایشی شامل: قرمز، آبی و سبز به عنوان رنگهای اصلی میشود که با عنوان سیستم رنگی RGB نیز شناخته میشود. این الگو مبنای تمام رنگهایی است که در صفحه به کار برده میشوند.
ترکیب رنگهای اصلی با سهمی برابر از این سیستم، رنگهای ثانویه را تولید میکند که شامل: سبز آبی، سرخابی و زرد است. اما باید به خاطر داشته باشید که هر چه نور بیشتری اضافه کنید رنگها روشنتر و ملایمتر میشوند.
الگوی رنگ کاهشی، رنگها را با کاهش نور بدست میآورد و شامل دو نظام رنگی است. اولیRYB (قرمز، زرد، آبی) که به سیستم هنری هم شناخته میشود و اغلب در رشتهی تحصیلی هنر، به ویژه نقاشی به کار برده میشود. RYBمبنای تئوری رنگهای مدرن به شیوهی علمی بود که مشخص کرد سبز آبی، سرخابی و زرد موثرترین چینش از ترکیب رنگها هستند و به این شیوه بود که الگوی رنگ CMY شکل گرفت. بدون این رنگمایههای افزایشی، سایه رنگ نزدیک به سیاه به قهوهای تیره بدل میشد.
هارمونی رنگ
واژه هارمونی اغلب همراه با پدیدهای منظم و خوشایند میآید. هارمونی رنگ از چینش رنگها در طراحی به جذابترین و موثرترین شیوه برای مشاهده کاربران سخن میگوید. وقتی رنگها سامانده شده باشند، بازدید کنندگان احساس لذت و آرامش مینمایند، در حالیکه ناسازی در طراحی به مخاطب حس آشوب و دلزدگی میدهد. تعادل رنگ امری حیاتی در طراحی به شمار میآید.
تک فام
(تک فام monochromatic) بر مبنای یک رنگ با تُناریته های گوناگون و سایه رنگهای آن شکل گرفته است. هارمونی تک فام همواره انتخابی موفق را رقم میزند چرا که اشتباه کردن و خلق نمایه رنگ ناخوشایند در آن به ندرت رخ میدهد.
آنالوگ
برای خلق هارمونی آنالوگ، باید رنگهایی را به کار برد که در چرخه رنگ دقیقا در کنار هم واقع شده اند. این گونه از نمایه رنگ در طراحی هایی استفاده میشود که در آنها نیازی به کنتراست نیست. مانند: پس زمینه صفحات وب یا بنرها.
مکمل
نمایهی مکمل متشکل از آمیزه رنگهایی است که در چرخه رنگ در نقطه مقابل یکدیگر قرار گرفته اند. این نمایه متضاد آنالوگ و تک فام است. چرا که هدف از آن خلق بیشترین کنتراست است.
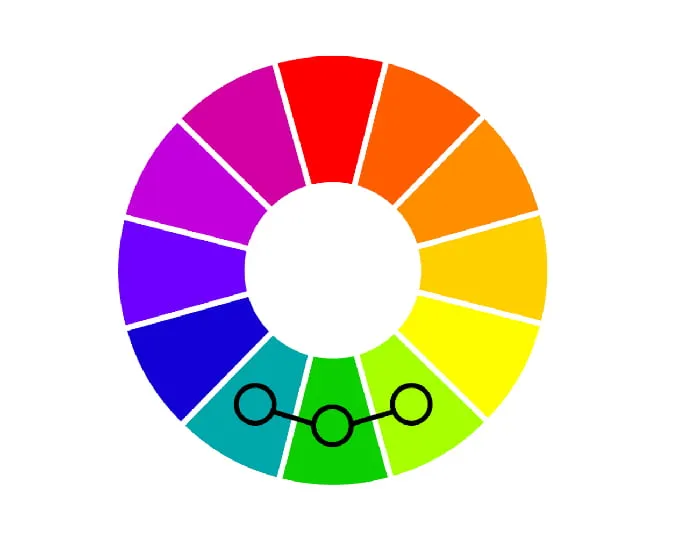
متساوی الساقین
این نمایه شبیه قبلی عمل میکند اما رنگهای بیشتری را در آمیزهی خود به کار میگیرد. به عنوان نمونه، اگر شما رنگ آبی را انتخاب کنید باید دو رنگ دیگر را هم برگزینید که مجاور رنگ متضادش یعنی زرد و قرمز هستند. کنتراست در اینجا تند و تیزی کمتری نسبت به نمایهی مکمل دارد اما در عوض امکان استفاده از رنگهای بیشتری را به ما میدهد.
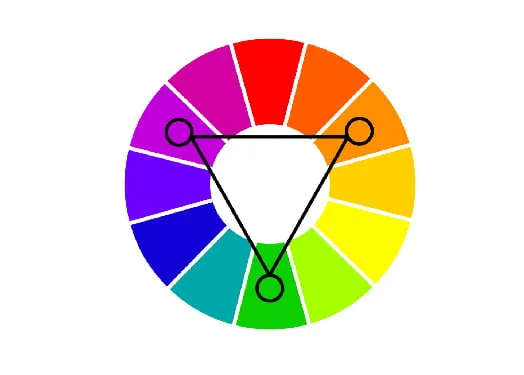
متساوی الاضلاع
وقتی یک طراح به رنگهای بیشتری نیاز دارد میتواند نمایه متساوی الاضلاع را امتحان کند. این نمایه بر مبنای سه رنگ مجزا شکل گرفته است که در چرخه رنگ هم فاصله هستند. برای حفظ تعادل در این نمایه، توصیه میشود از یک رنگ به عنوان گونه غالب استفاده شود، و رنگهای دیگر جنبه تاکیدی داشته باشند.

مفهوم رنگها
مفهوم رنگ زرد
زرد منتقل کننده حس امید و خوش بینی است و به جهت درخشندگی اش برای جلب نظر مشتریان فوق العاده است. زرد بعلاوه خلاقیت و انرژی را در برمیگیرد.
از زرد برای انتقال مثبت اندیشی، نور، گرما، خلاقیت و انگیزه استفاده میشود.
مفهوم رنگ نارنجی
نارنجی آمیزه ای از قرمز و زرد است، ترکیب روشنی و شادابی برخاسته از رنگ زرد با انرژی، برجستگی و تمایز قرمز. این ترکیب سبب میشود تا رنگ نارنجی سرشار از زندگی باشد و هیجان زیادی از خود ساطع کند.
مفهوم رنگ قرمز
قرمز واقعا رنگ ویژهای است چرا که حس عشق و واکنش غریزی را منتقل مینماید. این رنگ ضربان قلب را بالا میبرد و تنفس را سنگین میکند.
مفهوم رنگ بنفش
بنفش حقیقتا رنگ فرهیخته ای است و نخبگی را میرساند. از بنفش در طول تاریخ برای نماد سازی شکوه پادشاهی و نیز معنویت و عرفان بهره برده شده است.
مفهوم رنگ آبی
آبی از حیث محبوبیت پادشاه رنگها است و بسیاری از برندها از این رنگ به عنوان رنگ شاخص برندشان استفاده کردهاند و در خلق و هویت سازی برند مقبولیت زیادی دارد.
آبی انتقال دهنده مفهوم اعتماد، حس تعلق، امنیت، صداقت و آرامش است.
سخن آخر
مهم است که بدانید رنگهای گوناگون چگونه در کنار هم برای خلق ترکیب رنگی زیبا و هماهنگ به کار گرفته میشوند. رنگها در جلب مشتریان نقشی اساسی ایفا می نمایند.


