آنلاین
طراحی وب چیست؟
طراحی وب فرآیند برنامه ریزی، مفهوم سازی و ترتیب محتوا به صورت آنلاین است. امروزه طراحی یک وبسایت فراتر از زیبایی شناسی است و شامل عملکرد کلی وبسایت میشود. طراحی وب همچنین شامل برنامههای وب، اپلیکیشنهای موبایل و طراحی رابط کاربری میباشد. آیا می دانستید که طراحی وب میتواند تاثیر زیادی بر عملکرد شما در موتورهای جستجو، مانند گوگل داشته باشد؟ این مقاله به شما بینش مفیدی در مورد نحوه ایجاد یک وبسایت میدهد که نه تنها ظاهر خوبی دارد، بلکه به درستی کار میکند و در جستجو در رتبه بالایی قرار میگیرد.
انتخاب ابزار طراحی وبسایت
دو راه اصلی برای طراحی یک وبسایت وجود دارد: استفاده از یک برنامه دسکتاپ یا استفاده از سازنده وب سایت. ابزاری که تصمیم به استفاده از آن میگیرید، بر اساس اندازه تیم، بودجه و نوع سایتی که میخواهید بسازید و الزامات فنی آن بسیار متفاوت است.
1. برنامههای دسکتاپ
برنامههای دسکتاپ از طراحان میخواهند که طرح خود را ایجاد کنند و آن را برای یک تیم توسعه ارسال کنند تا بتوانند طرح را به کد تبدیل کنند. محبوب ترین برنامه های دسکتاپ برای طراحی وب سایتها Photoshop و Sketch هستند. به طور معمول، این استاندارد برای وبسایتهای بزرگ و یا پیچیده است؛ زیرا به طراح اجازه میدهد تا روی ظاهر و احساس کلی تمرکز کند، در حالی که تمام چالشهای فنی به تیم توسعه منتقل میشود. متأسفانه، این فرآیند میتواند گران و زمان بر باشد؛ زیرا به منابع متعدد، مجموعه مهارتها و اعضای تیم نیاز است. برای جلوگیری از دخالت یک توسعه دهنده، استفاده از سازنده وبسایت برای طراحی وبسایتی با الزامات فنی کمتر مفید است.
2. سازندگان وبسایت
امروزه سایت دیزاینرهای زیادی در بازار وجود دارند؛ که طیف وسیعی از امکانات و خدمات را ارائه میدهند. Wix، Squarespace، Webflow و Pagecloud، تنها چند نمونه از ابزارهای محبوب سازنده وبسایت هستند که در قابلیتهای طراحی، گزینههای قالب، قیمت و تجربه کلی ویرایش متفاوت هستند.
دوره جامع طراحی وب سایت - Web Design

عناصر طراحی وبسایت
هنگام طراحی یک وبسایت، مهم است که ظاهر و عملکرد سایت را در نظر بگیرید. ادغام این عناصر قابلیت استفاده و عملکرد کلی سایت را به حداکثر میرساند. قابلیت استفاده سایت شما شامل عناصری مانند: رابط کاربری آسان برای پیمایش، استفاده مناسب از گرافیک و تصاویر، متن خوب نوشته شده و به خوبی قرار داده شده، و طرح رنگ است. عملکرد سایت شما به سرعت، رتبه بندی، قابلیت جستجو و توانایی جذب مخاطبان شما اشاره دارد.
۱. عناصر بصری
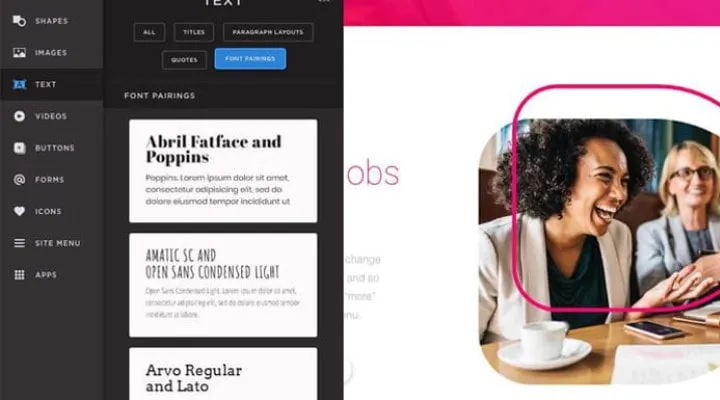
در اینجا یک مرور سریع از عناصری است که باید در هنگام طراحی وبسایت خود در نظر بگیرید، تا مطمئن شوید همه چیز به خوبی با هم کار می کند. هر بخش نکات و ترفندهایی را برای کمک به شما در شروع ارائه میکند. اساساً ظاهر وبسایت و متن شما دست به دست هم می دهند. این مهم است که نویسندگان و طراحان محتوا با یکدیگر همکاری کنند تا یک طراحی منسجم با عناصر متعادل ایجاد کنند. روی ایجاد تکههای متن (با استفاده از بلوکهای متنی) تمرکز کنید تا گرافیک و تصاویر خود را تحسین کنید.
۲. فونت ها
فونتی را انتخاب کنید که طراحی کلی شما را تحسین کند. فونت باید با طرح رنگ، گرافیک، تصاویر شما جفت شود و لحن کلی وب سایت شما را تقویت کند. ابزارهایی مانند Canva’s Font Combinator میتوانند به شما کمک کنند تا یک تطابق کامل با فونت خود پیدا کنید. ابزارهای طراحی وب مانند PageCloud حتی شامل جفت فونت های متعدد در برنامه خود میشوند.
۳. رنگ ها
رنگها یکی از مهم ترین عناصری هستند که در طراحی سایت باید در نظر گرفته شوند. بسیاری از تصورات نادرست در مورد روانشناسی رنگ وجود دارد، و تمرکز بر رنگهایی که طراحی کلی و لحن وب سایت شما را تحسین می کنند، مهمتر است. طرح رنگ خود را با برند خود و پیامهایی که میخواهید به مخاطبان خود منتقل کنید هماهنگ کنید.
۴. چیدمان
اینکه چگونه تصمیم میگیرید محتوای خود را مرتب کنید، تاثیر چشمگیری بر قابلیت استفاده و عملکرد سایت شما خواهد داشت. هیچ قانون خاصی برای انتخاب چیدمان وجود ندارد، با این حال، چند اصل اصلی وجود دارد که باید در نظر داشته باشید. مطمئن شوید که نیازهای مخاطبان هدف خود را در نظر گرفته اید و از استفاده از طرح بندی بیش از حد تحریک کننده که ممکن است پیام هایی را که می خواهید منتقل کنید کم کند، خودداری کنید.
۵. شکل ها
استفاده از عناصر گرافیکی در طراحی وب میتواند به یکپارچه سازی متن و تصاویر کمک کند و به ظاهر کلی سایت کمک کند. ترکیب رنگ ها و اشکال زیبا می تواند به جلب توجه بازدیدکنندگان سایت شما کمک کند و به جریان کلی سایت شما کمک کند.

۶. فاصله گذاری
فاصله یک عنصر کلیدی برای ایجاد وب سایت های بصری دلپذیر و آسان برای پیمایش است. هر عنصری در طراحی شما به یک شکل از فاصله استفاده می کند. استفاده مناسب از فضای خالی در ایجاد طرحی که به طور کامل متن، عکس و گرافیک را متعادل می کند، بسیار مهم است. ثابت نگه داشتن فاصله می تواند به کاربران شما کمک کند تا وب سایت شما را به راحتی مرور کنند. مفهوم فضای سفید قطعا اولویت طراحان وب مدرن است.
۷. تصاویر و نمادها
طرحهای شگفتانگیز میتوانند اطلاعات زیادی را تنها در چند ثانیه منتقل کنند. این امر با استفاده از تصاویر و آیکون های قدرتمند امکان پذیر شده است. تصاویر و نمادهایی را انتخاب کنید که پیام شما را پشتیبانی و تقویت کنند. یک جستجوی سریع در گوگل برای تصاویر استوک و نمادها هزاران گزینه ایجاد میکند.
عناصر کاربردی
هنگام طراحی وبسایت خود باید این عناصر کاربردی را در نظر بگیرید. وبسایتی که به درستی کار میکند، برای رتبه بندی بالا در موتورهای جستجو و ارائه بهترین تجربه ممکن به کاربران شما بسیار مهم است.
۱. جهت یابی
ناوبری وبسایت شما یکی از عناصر اصلی است که تعیین میکند وب سایت شما به درستی کار میکند یا خیر. بسته به مخاطبان شما، پیمایش شما میتواند چندین هدف را انجام دهد: کمک به بازدیدکنندگانی که برای اولین بار دریابید که سایت شما چه چیزی برای ارائه دارد، مثلا دسترسی آسان به صفحات شما برای بازدیدکنندگان، و بهبود تجربه کلی هر بازدیدکننده.
۲. تعاملات کاربر
بازدیدکنندگان سایت شما بسته به دستگاه خود روشهای مختلفی برای تعامل با سایت شما دارند (پیمایش، کلیک، تایپ و غیره). بهترین طراحیهای وب سایت این تعاملات را ساده میکند تا به کاربر این حس را بدهد که کنترل دارد. در اینجا چند نمونه هستند:
- هرگز صدا یا فیلم را به صورت خودکار پخش نکنید.
- هرگز زیر متن خط نکشید مگر اینکه قابل کلیک باشد.
- مطمئن شوید که همه فرمها سازگار با موبایل هستند.
- اجتناب از پاپ آپ.
- از Scroll-jacking خودداری کنید.
دوره جامع طراحی وب سایت - Web Design

۳.تصاوير متحرك
هزاران تکنیک انیمیشن سازی وب وجود دارد که میتواند به طراحی شما کمک کند تا توجه بازدیدکنندگان را جلب کند و به بازدیدکنندگان شما اجازه دهد تا با ارائه بازخورد با سایت شما تعامل داشته باشند. به عنوان مثال، افزودن دکمهها یا فرمهای «پسندیدن» میتواند بازدیدکنندگان سایت شما را درگیر کند.
۴.سرعت
هیچ کس یک وبسایت کند را دوست ندارد. انتظار بیش از چند ثانیه برای بارگیری یک صفحه میتواند به سرعت بازدیدکننده را از ماندن یا بازگشت به سایت شما باز دارد. صرف نظر از زیبایی، اگر سایت شما به سرعت بارگذاری نشود، در جستجو عملکرد خوبی نخواهد داشت (یعنی رتبه بالایی در گوگل کسب نخواهد کرد).سازندگان برتر سایت معمولاً محتوای شما را برای بارگذاری سریعتر فشرده میکنند، اما هیچ تضمینی وجود ندارد. حتماً تحقیق کنید که کدام سازندگان سایت برای محتوایی که در سایت خود خواهید داشت بهترین کار را خواهند داشت. به عنوان مثال، PageCloud تصاویر شما را برای اطمینان از زمان بارگذاری سریع برای سایتهایی با عکس های بزرگ و یا چندتایی بهینه میکند.
ساختار سایت
ساختار یک وبسایت نقش مهمی در تجربه کاربری (UX) و بهینه سازی موتور جستجو (SEO) دارد. کاربران شما باید بتوانند به راحتی در وب سایت شما بدون مواجهه با مشکلات ساختاری جستجو کنند.
سازگاری بین مرورگرها و بین دستگاهها
یک طراحی عالی باید در همه دستگاهها و مرورگرها (بله، حتی اینترنت اکسپلورر) زیبا به نظر برسد. اگر سایت خود را از ابتدا میسازید، توصیه میکنیم از یک ابزار تست مرورگر متقابل استفاده کنید تا این فرآیند خستهکننده سریعتر و کارآمدتر شود. از طرف دیگر، اگر از یک پلتفرم ساخت وبسایت استفاده میکنید، آزمایش مرورگر متقابل معمولاً توسط تیم توسعه شرکت انجام میشود و به شما امکان میدهد روی طراحی تمرکز کنید.